Welcome to Sanfords 2022 Portfolio!
Bouncing Ball Animation

Video Link
This was my first project done in class. The assignment was to create a hand-drawn animation of a ball bouncing 3 times, to record and add sound effects, and to add a title card. This was started and completed in class and took around 3 classes to complete. I used printer paper and pencil crayons to create my drawings and took pictures of each frame using a class camera. I then imported my frames into Adobe Premeire Pro, set the framerate to 24 FPS, set it so each image would play for 2 frames, then added my music, sound effects, and text.
Looping GIF

This assignment was to create a seamless looping GIF of anything we desire using either stop-motion or hand-drawn animation. I chose to create a stop-motion animation using Legos, a dollhouse, and plasticine. I chose to do this project at home, and as my house is not ideal for photography I had to improvise a bit with my set up. I had my dollhouse with the Lego Pyramid Head set up on my dining room table, a ring light next to it, and my camera (a Fuji Film x10) set up on a class tripod and resting on a dining room chair. Due to technical difficulties, this project had two failed attempts before I got it right. Each attempt took roughly twenty minutes (an hour total), and with the added time spent on editing I would estimate that a total of an hour and 40 minutes was spent on this project.
Ball Bounce- Adobe Animate

This assignment was a short one. The class was instructed to explore Adobe Animate and recreate the first animation we made in class. This was started and completed in a single class. Adobe Animate was used exclusively to create this project. Like the first ball bounce animation, this animation was shot on 2s at a framerate of 24 frames per second.
Frame-by-Frame Lipsync

Video Link
This assignment was to use frame-by-frame animation to create an animation of someone saying the words "hello my friend" using a reference created by the Hanna-Barbera company. We were instructed to use Adobe Animate to better familairize ourselves with the programs short keys. A rough draft of the animation was created in class over the course of half a period in Adobe Animate, and a final version was created at home over the course of half an hour using a mix of FireAlpaca and Adobe Animate. FireAlpaca was used to create the illustrations and Adobe Animate was used to put the video together and line up the timing of the frames with the audio.
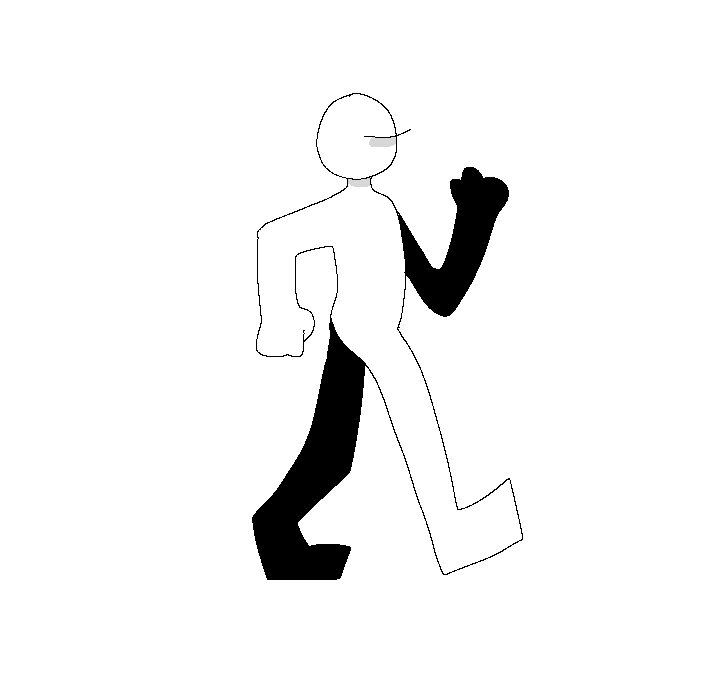
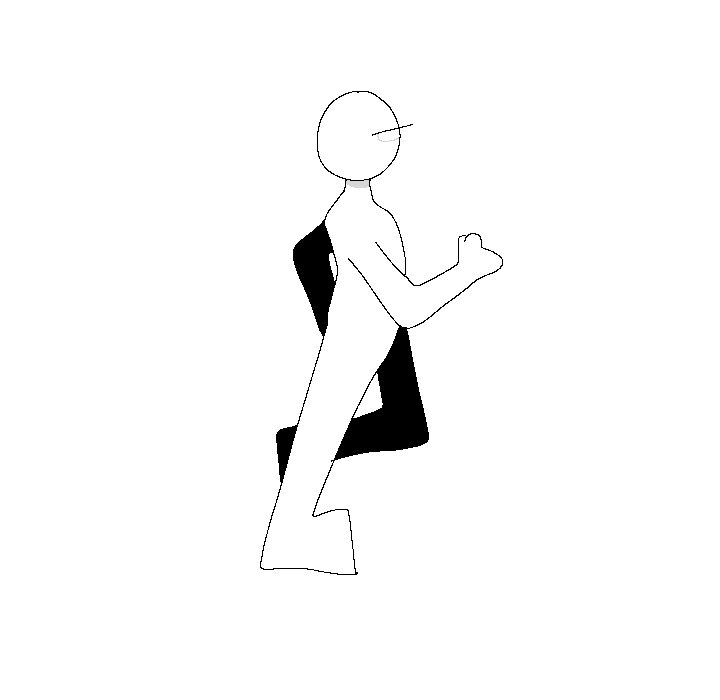
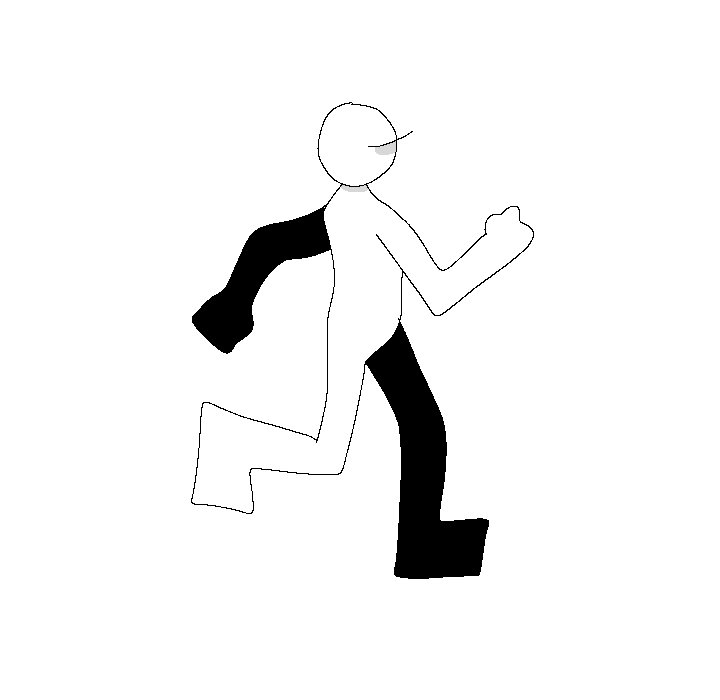
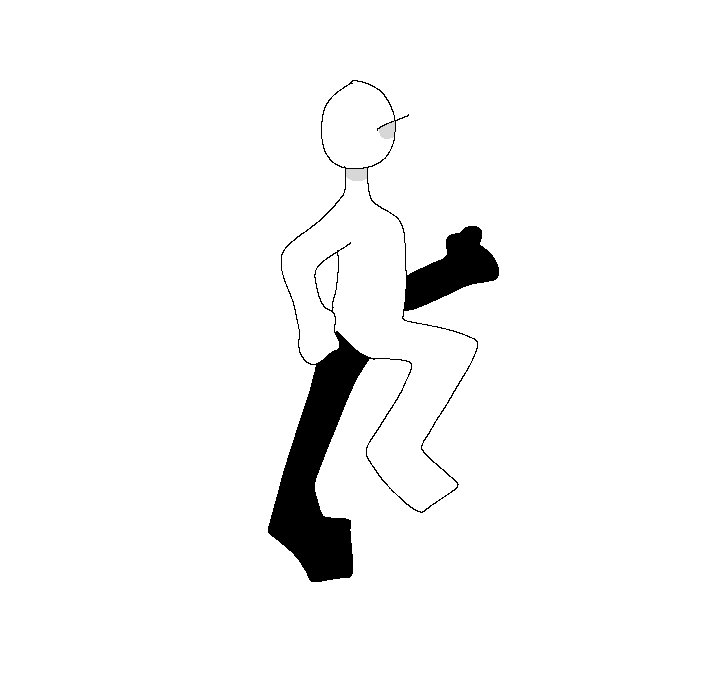
Walk Cycle

This assignment was by far one of the hardest so far. The project was to create a walking cycle using a reference created by The Angry Animator.We were given the option to either create it from hand or to trace the reference sheet, and I chose to create the walk cycle by hand.It took a lot of trial and error, but after about 7 classes I think it turned out pretty good. I drew each frame in Firealpaca using my personal laptop and drawing tablet. Adobe Animate was then used to put the frames together to create the animation you see above.
Tweening- Maze

For this project, we were instructed to take our walk cycle and have it appear to be walking through a maze. This was done by turning the walk cycle into a graphic symbol using Adobe Animate and using the motion tween tool to create a path for it to move along. This took a single class.
Monkey
.gif)
This assignment was to use tweening to make it appear as if a monkey was walking. The monkey was provided as multiple assets that were put together to create what appears to be a single image. In Adobe Animate, the class utilized tools such as tweening, the bone tool, and frame loops to create a walk cycle. This project took a single class.
Two Scene Animation

Video Link
This was our biggest assignment yet! For the first scene, we were instructed to create a looping background, have a character walk in front, have another object pass by, to have the character walk into the distance and fade out using the alpha tool, and then to use brightness and the motion tween to have the scene fade out. For the second scene, we had to have an interior background with something glowing (a lamp, but in my case a tv,) have the character walk across the stage and hold a pose, then to use the camera tool to zoom in on the character. After all of this was done, I added a shadow to my character and added music and sound effects. This was created over the course of two to three weeks, if I'm not mistaken. I used FireAlpaca on my personal laptop to create the sprites and assets and then used Adobe Animate on the school computer for everything else. Sound effects are from SoundDogs and music is from Incompetech.
The GIF above does not do this project justice. Please request the FLA file or visit the video link to find an MOV.
3d Animaton
I cannot find a way to create a GIF of the 3D animation that was done, so visuals are limited to those who have the files themselves. We used MotionBuilder, I believe it is an Autodesk program that can be easily exported to and from Maya. I didn't get to do much, but I explored the tweening and keyframing aspects of the program through the car activity. For this activity we were given a model of a car and asked to have it drive around the track. This was done using keyframes and translations. For an extra cartoony effect, I added a squash and stretch to the car every 10 frames to make it move similarly to an inchworm. In another project, I learned how to move and manipulate a model of a human, which was rather complicated to get the hang of. I did not get to work on the walk cycle as I ran out of time. I spent three classes on 3D animation.
Final


For our final project, we were asked to created one or more Google Doodles to demonstrate our knowledge of various techniques we've learned throughout the semester along with three or more of the principles of animation. I chose to create two, the first displaying four principles of animation (squash and stretch, timing, staging, and appeal), frame-by-frame, and keyframing animation, and the second displaying use of symbols, motion tweening, colour effects, and filters. These were both created in Adobe Animate over the course of three classes.